【東網技(jì )術大咖帶您走進微信小(xiǎo)程序】微信小(xiǎo)程序開發初探索
發布時間: 2017-04-26 11:15:58
新(xīn)東網自2001年成立以來,掌握大數據、雲計算、通信、物(wù)聯網及區(qū)塊鏈等信息技(jì )術,擁有(yǒu)一支逾16年經驗的強大IT團隊。為(wèi)沉澱企業技(jì )術實力,繼續發揮行業優勢,《東網快訊》特邀新(xīn)東網技(jì )術大咖帶您走進這些領先信息技(jì )術,揭秘新(xīn)東網16年來的技(jì )術成果。
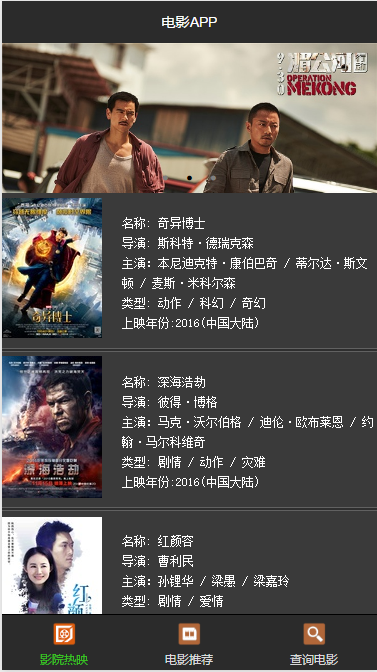
本文(wén)将帶你一步步創建完成一個微信小(xiǎo)程序,并可(kě)以在手機上體(tǐ)驗該小(xiǎo)程序的實際效果。這個小(xiǎo)程序将調用(yòng)豆瓣電(diàn)影資訊接口展示電(diàn)影熱訊、電(diàn)影推薦和查詢電(diàn)影。

網址: https://mp.weixin.qq.com
官方接入指南:
https://mp.weixin.qq.com/debug/wxadoc/introduction/index.html?t=20161107
一、填寫郵箱和密碼
請填寫未注冊過公(gōng)衆平台、開放平台、企業号、未綁定個人号的郵箱。
二、激活郵箱
登錄郵箱,查收激活郵件,點擊激活鏈接
三、填寫主體(tǐ)信息
點擊激活鏈接後,繼續下一步的注冊流程。請選擇主體(tǐ)類型選擇,完善主體(tǐ)信息和管理(lǐ)員信息。

企業類型帳号可(kě)選擇兩種主體(tǐ)驗證方式。
方式一:需要用(yòng)公(gōng)司的對公(gōng)賬戶向騰訊公(gōng)司打款來驗證主體(tǐ)身份。打款信息在提交主體(tǐ)信息後可(kě)以查看到。
方式二:通過微信認證驗證主體(tǐ)身份,需支付300元認證費。認證通過前,小(xiǎo)程序部分(fēn)功能(néng)暫無法使用(yòng)。
一、綁定開發者
登錄微信公(gōng)衆平台小(xiǎo)程序,進入用(yòng)戶身份- 開發者,新(xīn)增綁定開發者。
已認證的小(xiǎo)程序可(kě)以綁定不多(duō)于20個開發者。未認證的小(xiǎo)程序可(kě)以綁定不多(duō)于10個開發者。
二、獲取AppID
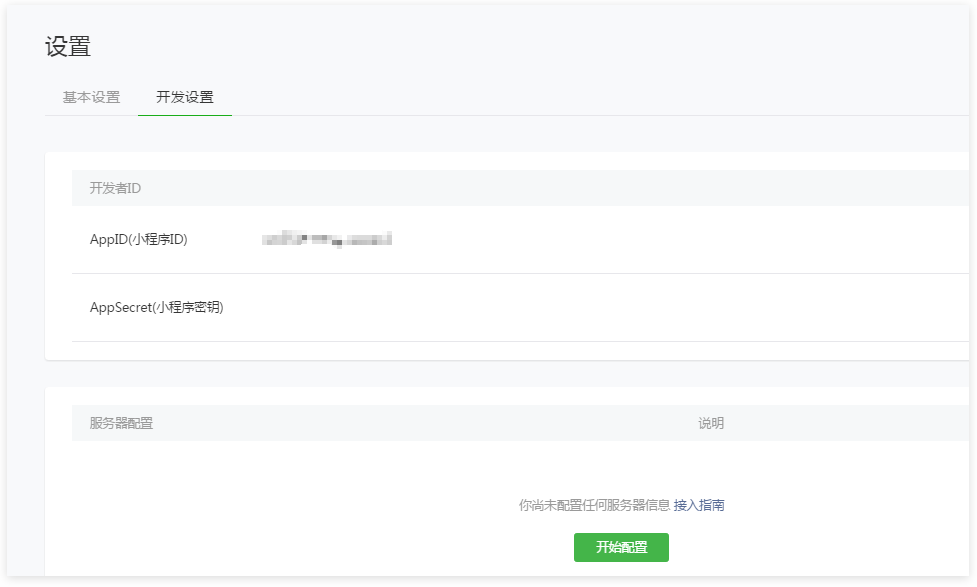
進入“設置-開發設置”(需要管理(lǐ)員微信掃描登陸獲取),獲取AppID信息。

三、閱讀開發文(wén)檔并下載開發者工(gōng)具(jù)
官方開發簡易教程:
https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=20161107
四、微信應用(yòng)開放的服務(wù)和組件:
· 視圖容器:視圖(view)、滾動視圖(scroll-view)、滑動視圖(swiper)
· 基礎内容:圖标、文(wén)本、進度條
· 表單組件:按鈕、表單等等
· 操作(zuò)反饋
· 導航
· 媒體(tǐ)組建:音頻、圖片、視頻。
· 地圖
· 畫布
· 文(wén)件操作(zuò)能(néng)力
· 網絡:上傳下載能(néng)力、WebSocket
· 數據:數據緩存能(néng)力
· 位置:獲取位置、查看位置
· 設備:網絡狀态、系統信息、重力感應、羅盤
· 界面:設置導航條、導航、動畫、繪圖等等
· 開放接口:登錄,包括簽名(míng)加密,用(yòng)戶信息、微信支付、模闆消息
一、創建項目
我們需要下載安(ān)裝(zhuāng)開發者工(gōng)具(jù)
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=20161107
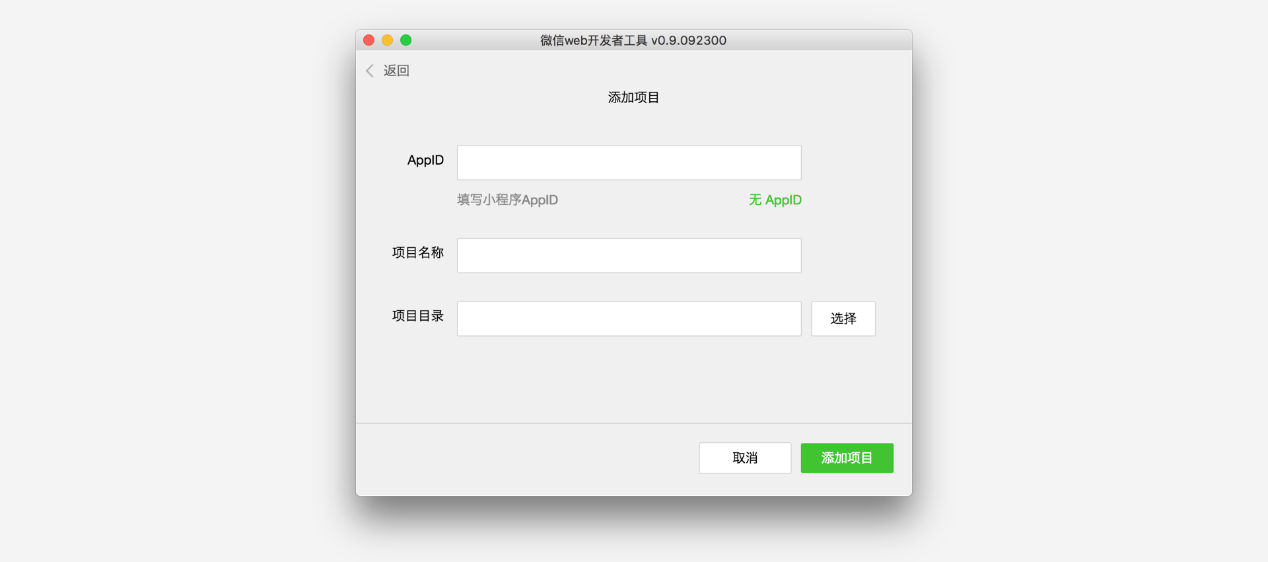
開發者工(gōng)具(jù)安(ān)裝(zhuāng)完成後,打開并使用(yòng)微信掃碼登錄。選擇創建“項目”,填入上文(wén)獲取到的 AppID ,設置一個本地項目的名(míng)稱(非小(xiǎo)程序名(míng)稱),比如“我的第一個項目”,并選擇一個本地的文(wén)件夾作(zuò)為(wèi)代碼存儲的目錄,點擊“新(xīn)建項目”就可(kě)以了。
為(wèi)方便了解微信小(xiǎo)程序的基本代碼結構,在創建過程中(zhōng),如果選擇的本地文(wén)件夾是個空文(wén)件夾,開發者工(gōng)具(jù)會提示,是否需要創建一個 quick start 項目。選擇“是”,開發者工(gōng)具(jù)會幫助我們在開發目錄裏生成一個簡單的 demo。


項目創建成功後,我們就可(kě)以點擊該項目,進入并看到完整的開發者工(gōng)具(jù)界面,點擊左側導航,在“編輯”裏可(kě)以查看和編輯我們的代碼,在“調試”裏可(kě)以測試代碼并模拟小(xiǎo)程序在微信客戶端效果,在“項目”裏可(kě)以發送到手機裏預覽實際效果。
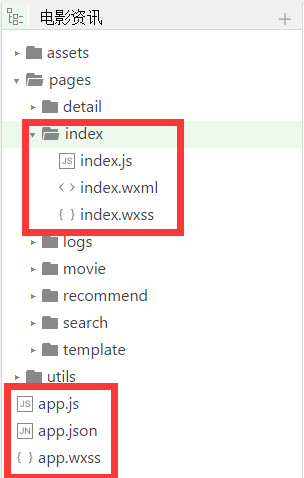
二、文(wén)件結構
小(xiǎo)程序包含一個描述整體(tǐ)程序的 app 和多(duō)個描述各自頁(yè)面的 page。
一個小(xiǎo)程序主體(tǐ)部分(fēn)由三個文(wén)件組成,必須放在項目的根目錄,如下:
app.js 後綴的是腳本文(wén)件
app.json 後綴的文(wén)件是配置文(wén)件
app.wxss 後綴的是樣式表文(wén)件
一個小(xiǎo)程序頁(yè)面由四個文(wén)件組成,分(fēn)别是:
.js(必須)頁(yè)面邏輯
.wxml(必須)頁(yè)面結構
.wxss(非必須)頁(yè)面樣式表
.json(非必須)頁(yè)面配置
注意:小(xiǎo)程序規定描述頁(yè)面的這四個文(wén)件必須具(jù)有(yǒu)相同的路徑與文(wén)件名(míng)

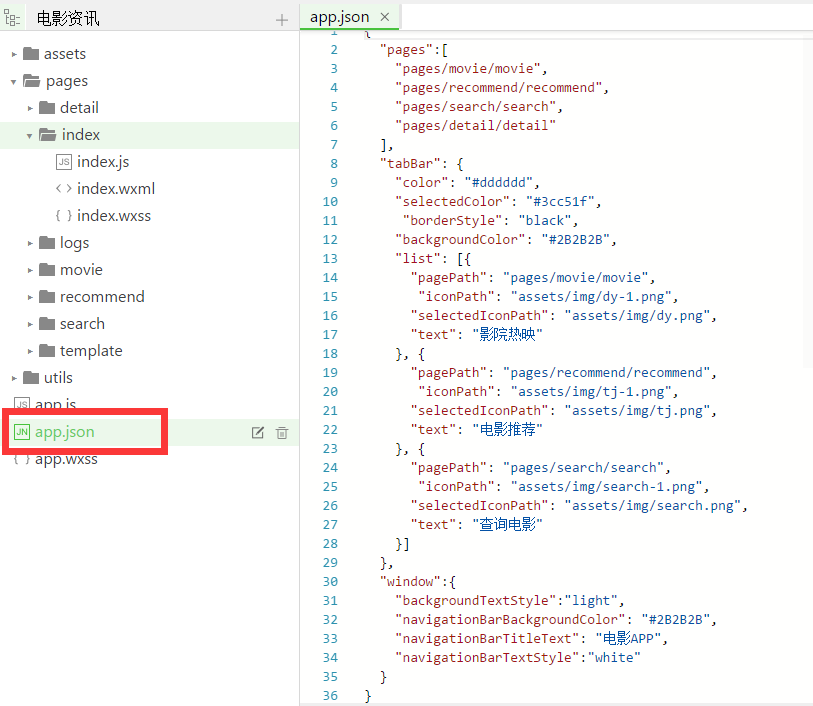
三、配置 app.json
使用(yòng)app.json文(wén)件來對微信小(xiǎo)程序進行全局配置,決定頁(yè)面文(wén)件的路徑、窗口表現、設置網絡超時時間、設置多(duō) tab 等。

app.json 配置項列表
|
屬性 |
類型 |
必填 |
描述 |
|
pages |
String Array |
是 |
設置頁(yè)面路徑 |
|
window |
Object |
否 |
設置默認頁(yè)面的窗口表現 |
|
tabBar |
Object |
否 |
設置底部 tab 的表現 |
|
networkTimeout |
Object |
否 |
設置網絡超時時間 |
|
debug |
Boolean |
否 |
設置是否開啓 debug 模式 |
pages
項目使用(yòng)到的頁(yè)面都需要在這邊配置聲明,接受一個數組,每一項都是字符串,來指定小(xiǎo)程序由哪些頁(yè)面組成。每一項代表對應頁(yè)面的【路徑+文(wén)件名(míng)】信息,數組的第一項代表小(xiǎo)程序的初始頁(yè)面。
文(wén)件名(míng)不需要寫文(wén)件後綴,因為(wèi)框架會自動去尋找路徑.json,.js,.wxml,.wxss的四個文(wén)件進行整合。
tabBar
tabBar (客戶端窗口的底部有(yǒu)tab欄可(kě)以切換頁(yè)面)是一個數組,隻能(néng)配置最少2個、最多(duō)5個tab,tab 按數組的順序排序。
window
用(yòng)于設置小(xiǎo)程序的狀态欄、導航條、标題、窗口背景色。
四、邏輯層 app.js
小(xiǎo)程序開發框架的邏輯層是由JavaScript編寫,邏輯層将數據進行處理(lǐ)後發送給視圖層,同時接受視圖層的事件反饋。由于框架并非運行在浏覽器中(zhōng),所以JavaScript 在 web 中(zhōng)一些能(néng)力都無法使用(yòng),如 document,window 等。造成無法使用(yòng)JQuery等前台基于window對象的js框架。
五、視圖層 WXML 與 WXSS
WXML
WXML(WeiXin MarkupLanguage)是框架設計的一套标簽語言,結合基礎組件、事件系統,可(kě)以構建出頁(yè)面的結構
1、數據綁定
使用(yòng)雙大括号标簽獲取xxx.js中(zhōng)data值,動态改變data中(zhōng)的值時wxml中(zhōng)實時變化
// page.js
Page({
data: {
message: 'Hello MINA!'
}
})
2、列表渲染
{{item}}
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})
3、條件渲染
// page.js
Page({
data: {
view: 'MINA'
}
})
4、模闆
FirstName: {{firstName}}, LastName: {{lastName}}
// page.js
Page({
data: {
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'},
staffC: {firstName: 'Gideon', lastName: 'Lin'}
}
})
5、事件
{{count}}
Page({
data: {
count: 1
},
add: function(e) {
this.setData({
count: this.data.count + 1
})
}
})
WXSS
WXSS(WeiXinStyle Sheets)是一套樣式語言,用(yòng)于描述 WXML 的組件樣式,具(jù)有(yǒu)CSS 大部分(fēn)特性
尺寸單位:rpx(responsive pixel): 可(kě)以根據屏幕寬度進行自适應。規定屏幕寬為(wèi)750rpx。如在 iPhone6 上,屏幕寬度為(wèi)375px,共有(yǒu)750個物(wù)理(lǐ)像素,則750rpx = 375px = 750物(wù)理(lǐ)像素,1rpx = 0.5px = 1物(wù)理(lǐ)像素。
rem(root em): 規定屏幕寬度為(wèi)20rem;1rem = (750/20)rpx 。
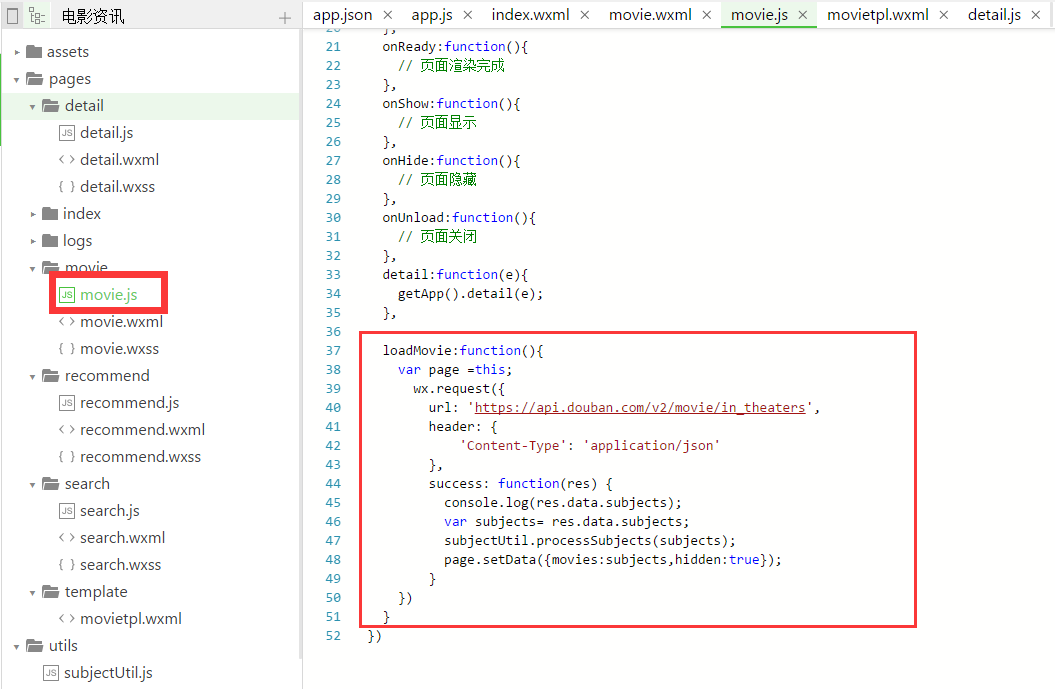
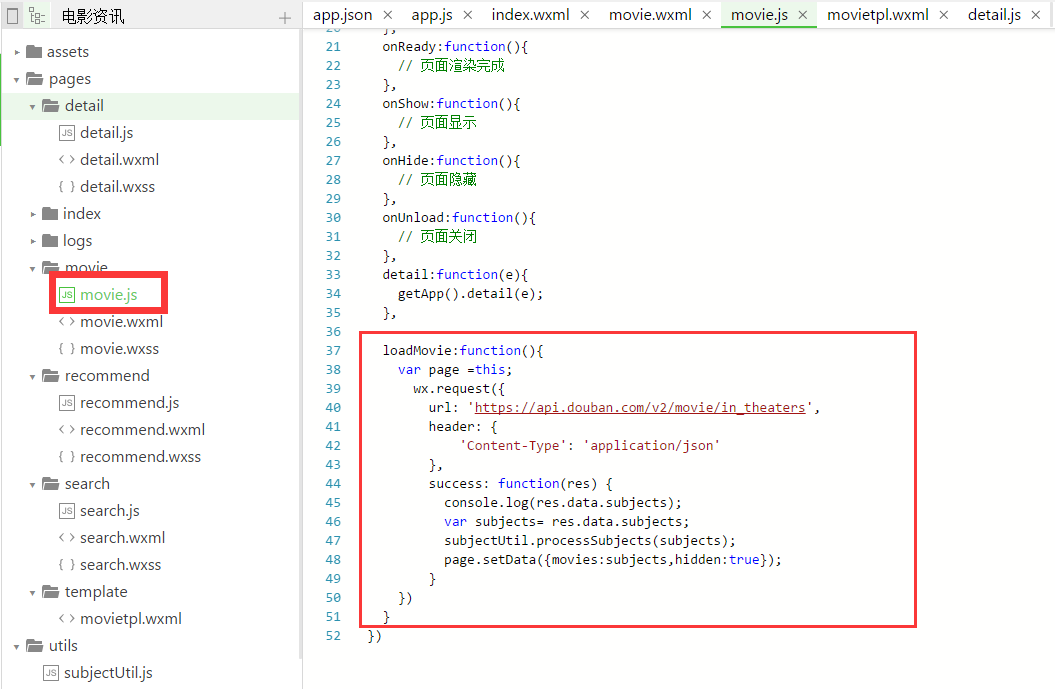
六、https請求
小(xiǎo)程序隻支持https協議,一個微信小(xiǎo)程序,同時隻能(néng)有(yǒu)5個網絡請求連接

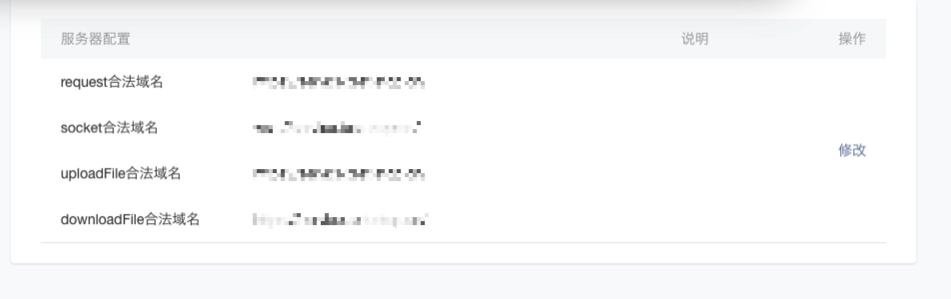
注意:要微信小(xiǎo)程序進行網絡通信,必須先設置域名(míng),不然會出現錯誤:URL 域名(míng)不合法
使用(yòng)管理(lǐ)員登陸:“設置”—“開發設置”—“服務(wù)器設置”



 閩公(gōng)網安(ān)備 35010202001006号
閩公(gōng)網安(ān)備 35010202001006号