【新(xīn)東網技(jì )術大咖帶你走進D3】神奇的D3是個什麽玩意兒
發布時間: 2017-01-13 11:31:14
文(wén)/李壯相 技(jì )術總監
什麽是D3?D3是指數據驅動文(wén)檔(Data-Driven Documents),根據D3的官方定義:
|
D3.js是一個JavaScript庫,它可(kě)以通過數據來操作(zuò)文(wén)檔。D3可(kě)以通過使用(yòng)HTML、SVG和CSS把數據鮮活形象地展現出來。D3嚴格遵循Web标準,因而可(kě)以讓你的程序輕松兼容現代主流浏覽器并避免對特定框架的依賴。同時,它提供了強大的可(kě)視化組件,可(kě)以讓使用(yòng)者以數據驅動的方式去操作(zuò)DOM。(來自:維基百科(kē)D3.js詞條) |
總的來說,D3是這樣一個特殊的JavaScript庫,它利用(yòng)現有(yǒu)的Web标準,通過更簡單的(數據驅動)方式來制作(zuò)炫目的可(kě)視化效果。
你可(kě)以從官方網站下載一個在http://d3js.org/下載最新(xīn)版本的D3.js,然後根據官方的說明,你可(kě)以搭建一個D3的開發環境,我就不細說了。有(yǒu)意思的是,它對外界的其他(tā)JS庫,是零依賴的。
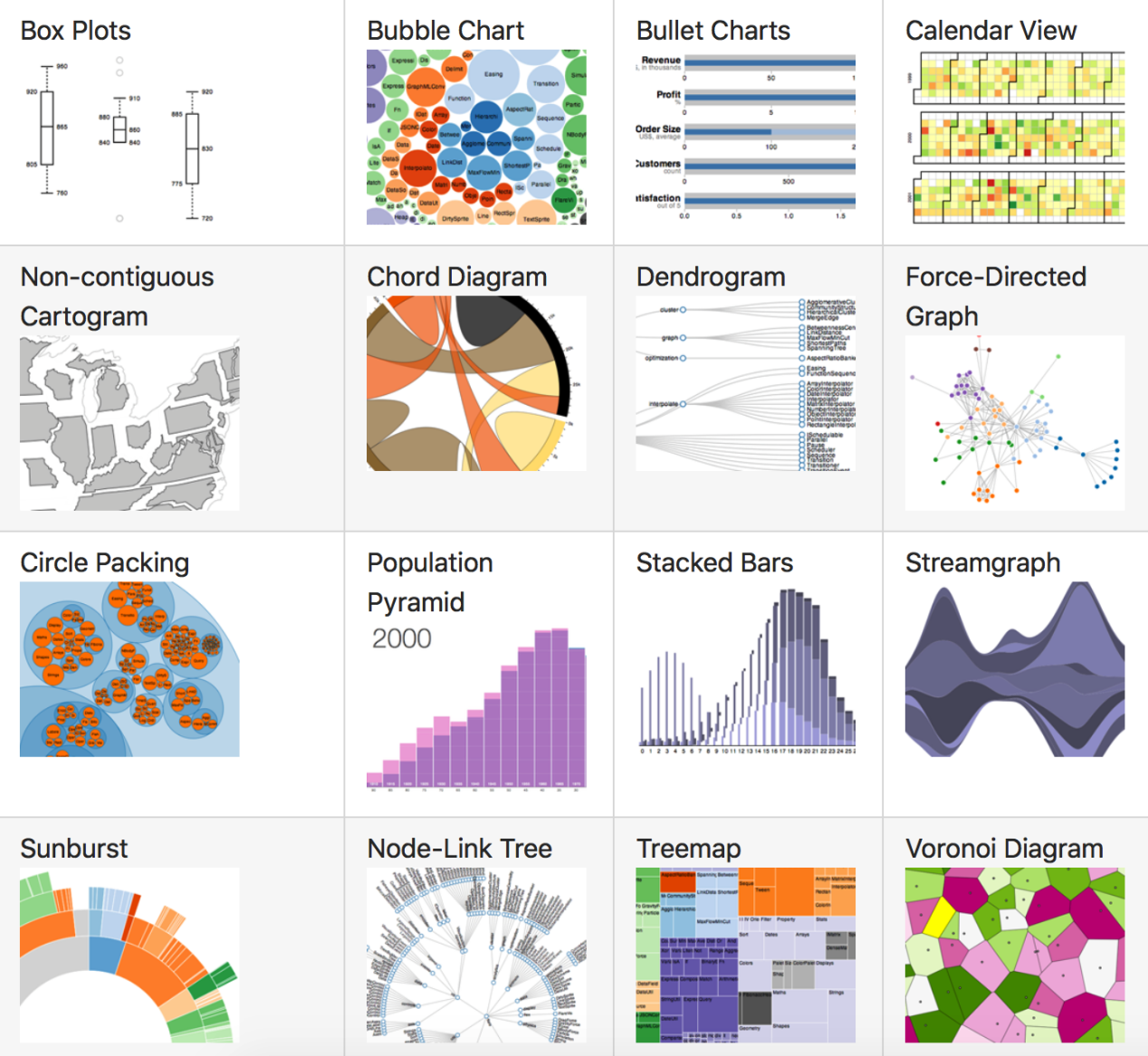
D3能(néng)做的事情是比較多(duō)的,能(néng)做很(hěn)多(duō)形形色色的數據驅動的圖例,我們可(kě)以通過訪問以下網址獲得大量的樣例,連同沒有(yǒu)圖示的,高達數千種:
https://github.com/d3/d3/wiki/Gallery

注意看,你會發現很(hěn)多(duō)圖例甚至包含了強大的動畫效果圖例,是為(wèi)其強大之處。
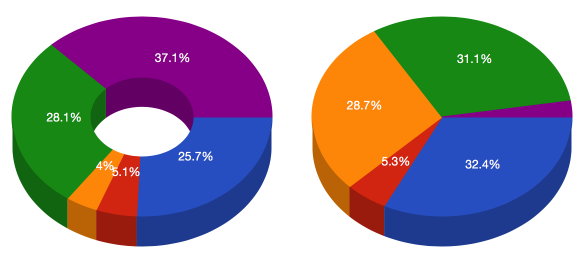
我們可(kě)以通過一個非常簡單的餅狀圖來做一個效果還不錯的案例:

以下是部分(fēn)代碼:
其中(zhōng)Donut3D.js的問題内容如下:
|
!function(){ var Donut3D={};
function pieTop(d, rx, ry, ir ){ if(d.endAngle - d.startAngle == 0 ) return "M 0 0"; var sx = rx*Math.cos(d.startAngle), sy = ry*Math.sin(d.startAngle), ex = rx*Math.cos(d.endAngle), ey = ry*Math.sin(d.endAngle);
var ret =[]; ret.push("M",sx,sy,"A",rx,ry,"0",(d.endAngle-d.startAngle > Math.PI? 1: 0),"1",ex,ey,"L",ir*ex,ir*ey); ret.push("A",ir*rx,ir*ry,"0",(d.endAngle-d.startAngle > Math.PI? 1: 0), "0",ir*sx,ir*sy,"z"); return ret.join(" "); }
function pieOuter(d, rx, ry, h ){ var startAngle = (d.startAngle > Math.PI ? Math.PI : d.startAngle); var endAngle = (d.endAngle > Math.PI ? Math.PI : d.endAngle);
var sx = rx*Math.cos(startAngle), sy = ry*Math.sin(startAngle), ex = rx*Math.cos(endAngle), ey = ry*Math.sin(endAngle);
var ret =[]; ret.push("M",sx,h+sy,"A",rx,ry,"0 0 1",ex,h+ey,"L",ex,ey,"A",rx,ry,"0 0 0",sx,sy,"z"); return ret.join(" "); }
function pieInner(d, rx, ry, h, ir ){ var startAngle = (d.startAngle < Math.PI ? Math.PI : d.startAngle); var endAngle = (d.endAngle < Math.PI ? Math.PI : d.endAngle);
var sx = ir*rx*Math.cos(startAngle), sy = ir*ry*Math.sin(startAngle), ex = ir*rx*Math.cos(endAngle), ey = ir*ry*Math.sin(endAngle);
var ret =[]; ret.push("M",sx, sy,"A",ir*rx,ir*ry,"0 0 1",ex,ey, "L",ex,h+ey,"A",ir*rx, ir*ry,"0 0 0",sx,h+sy,"z"); return ret.join(" "); }
function getPercent(d){ return (d.endAngle-d.startAngle > 0.2 ? Math.round(1000*(d.endAngle-d.startAngle)/(Math.PI*2))/10+'%' : ''); }
Donut3D.transition = function(id, data, rx, ry, h, ir){ function arcTweenInner(a) { var i = d3.interpolate(this._current, a); this._current = i(0); return function(t) { return pieInner(i(t), rx+0.5, ry+0.5, h, ir); }; } function arcTweenTop(a) { var i = d3.interpolate(this._current, a); this._current = i(0); return function(t) { return pieTop(i(t), rx, ry, ir); }; } function arcTweenOuter(a) { var i = d3.interpolate(this._current, a); this._current = i(0); return function(t) { return pieOuter(i(t), rx-.5, ry-.5, h); }; } function textTweenX(a) { var i = d3.interpolate(this._current, a); this._current = i(0); return function(t) { return 0.6*rx*Math.cos(0.5*(i(t).startAngle+i(t).endAngle)); }; } function textTweenY(a) { var i = d3.interpolate(this._current, a); this._current = i(0); return function(t) { return 0.6*rx*Math.sin(0.5*(i(t).startAngle+i(t).endAngle)); }; }
var _data = d3.layout.pie().sort(null).value(function(d) {return d.value;})(data);
d3.select("#"+id).selectAll(".innerSlice").data(_data) .transition().duration(750).attrTween("d", arcTweenInner);
d3.select("#"+id).selectAll(".topSlice").data(_data) .transition().duration(750).attrTween("d", arcTweenTop);
d3.select("#"+id).selectAll(".outerSlice").data(_data) .transition().duration(750).attrTween("d", arcTweenOuter);
d3.select("#"+id).selectAll(".percent").data(_data).transition().duration(750) .attrTween("x",textTweenX).attrTween("y",textTweenY).text(getPercent); }
Donut3D.draw=function(id, data, x /*center x*/, y/*center y*/, rx/*radius x*/, ry/*radius y*/, h/*height*/, ir/*inner radius*/){
var _data = d3.layout.pie().sort(null).value(function(d) {return d.value;})(data);
var slices = d3.select("#"+id).append("g").attr("transform", "translate(" + x + "," + y + ")") .attr("class", "slices");
slices.selectAll(".innerSlice").data(_data).enter().append("path").attr("class", "innerSlice") .style("fill", function(d) { return d3.hsl(d.data.color).darker(0.7); }) .attr("d",function(d){ return pieInner(d, rx+0.5,ry+0.5, h, ir);}) .each(function(d){this._current=d;});
slices.selectAll(".topSlice").data(_data).enter().append("path").attr("class", "topSlice") .style("fill", function(d) { return d.data.color; }) .style("stroke", function(d) { return d.data.color; }) .attr("d",function(d){ return pieTop(d, rx, ry, ir);}) .each(function(d){this._current=d;});
slices.selectAll(".outerSlice").data(_data).enter().append("path").attr("class", "outerSlice") .style("fill", function(d) { return d3.hsl(d.data.color).darker(0.7); }) .attr("d",function(d){ return pieOuter(d, rx-.5,ry-.5, h);}) .each(function(d){this._current=d;});
slices.selectAll(".percent").data(_data).enter().append("text").attr("class", "percent") .attr("x",function(d){ return 0.6*rx*Math.cos(0.5*(d.startAngle+d.endAngle));}) .attr("y",function(d){ return 0.6*ry*Math.sin(0.5*(d.startAngle+d.endAngle));}) .text(getPercent).each(function(d){this._current=d;}); }
this.Donut3D = Donut3D; }();
|
通過這個案例,你會發現,其實D3需要一定的數學(xué)功底,當然有(yǒu)幸的,D3的官網提供了大量案例,你可(kě)以直接調用(yòng)就可(kě)以了。


 閩公(gōng)網安(ān)備 35010202001006号
閩公(gōng)網安(ān)備 35010202001006号