【新(xīn)東網技(jì )術大咖帶您走進Cordova】通過Apache Cordova将Web應用(yòng)移動化
發布時間: 2016-12-16 11:55:25
文(wén)/黃劍鋒 智慧城市事業部
Apache Cordova是一個開源的移動開發框架。 它可(kě)以讓你使用(yòng)标準的Web技(jì )術 - HTML5,CSS3和JavaScript進行跨平台開發。 應用(yòng)程序在各個平台上運行,并通過标準的API來訪問和使用(yòng)手機内嵌的各種設備的功能(néng),如傳感器、本地數據、網絡狀态等。
Apache Cordova主要适用(yòng)于以下三種人:
移動開發者,希望可(kě)以實現跨平台開發,但同時又(yòu)不希望花(huā)時間去學(xué)會各平台的語言,或者重新(xīn)開發其他(tā)平台的應用(yòng)。
Web開發人員,希望在不接觸客戶端開發人員的幫助下,就實現簡單的Web移動應用(yòng)程序的開發。
插件開發人員,希望在Web端訪問移動端設備,或者調用(yòng)原生本地的方法,實現Web與原生混合開發。
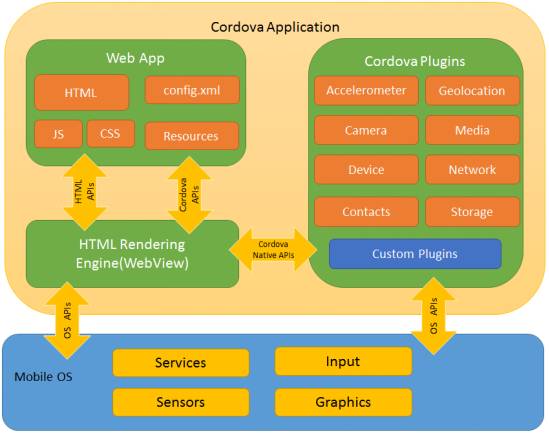
下圖是Cordova官網對于Cordova總體(tǐ)架構的描述:

第一部分(fēn):Cordova Application是Cordova框架獨立于不同手機操作(zuò)系統的一個封裝(zhuāng)層。具(jù)體(tǐ)包括 :
1)Web APP(包括具(jù)體(tǐ)的APP的HTML/JS/CSS代碼等);
2)Cordova框架已經封裝(zhuāng)好的核心插件(如相機、存儲等系統調用(yòng)),這塊是Cordova的核心部分(fēn)。當然,開發者也可(kě)以基于它的插件體(tǐ)系,擴展出新(xīn)的插件;
第二部分(fēn):Mobile OS就是具(jù)體(tǐ)的手機操作(zuò)系統層了,Cordova目前支持大部分(fēn)的手機OS:iOS、Android、winphone、blackberry等等;
這張圖可(kě)以讓我們一目了然地了解Cordova框架總體(tǐ)的技(jì )術架構。實際上我們可(kě)以這麽理(lǐ)解所謂的“跨平台”: Cordova預先幫我們封裝(zhuāng)了各種mobile OS上最常用(yòng)的本地api調用(yòng),然後以統一的JavaScript api形式提供給Web APP開發者調用(yòng)。對于Web APP的開發者來說,無需關注系統底層調用(yòng)實現細節,也就實現了所謂的“跨平台”。實際上,各平台涉及到本地能(néng)力的調用(yòng),以插件形式被封裝(zhuāng)了。(每個插件的實現實際上還是Native模式)。
Cordova-Android是通過addJavascriptInterface(Android Webview的API)和JS Prompt這兩種方式來實現JS對于Native API的調用(yòng)。
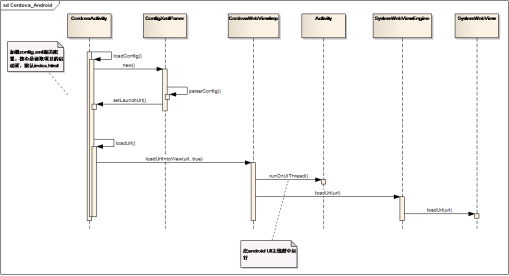
具(jù)體(tǐ)介紹這兩種方式前,我們先來看一個Cordova-Android框架中(zhōng)的一個關鍵類:CordovaActivity.java。 該類繼承了Android Activty類,實際上是Cordova-Android的Launcher Activity,也就是啓動入口activity。我們通過一張圖來描述下它幹了哪些事:

應用(yòng)啓動後,核心幹了兩件事:讀取config.xml和loadUrl。這個loadUrl實際上就是加載Web APP的啓動頁(yè)(默認是index.html)。而config.xml,它主要負責整個應用(yòng)程序信息的配置,對我們自定義的插件進行聲明,在讀取config.xml時會将插件的類名(míng)存到一個map中(zhōng),以便從獲取到實例對象執行相應的方法。同時通過修改config.xml這個文(wén)件可(kě)以達到諸如是否加載遠(yuǎn)程一面、是否可(kě)通過H5直接調用(yòng)撥打電(diàn)話等功能(néng)。開發者需要根據自己的實際需求來修改這個文(wén)件。
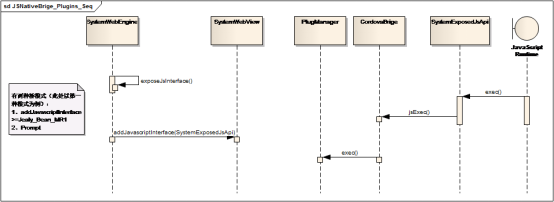
下圖為(wèi)JS調用(yòng)原生方法的整個流程:

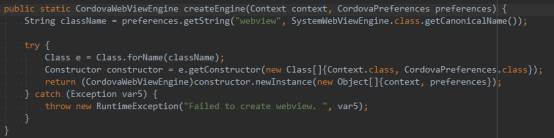
CordovaActivity在執行loadUrl時會先獲取一個CordovaWebVIew實例對象:

此時傳入的WebViewEngine對象的實體(tǐ)是SystemWebViewEngine:

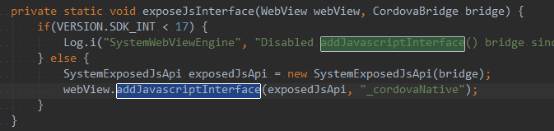
在SystemWebViewEngine中(zhōng),則是以addJavascriptInterface方式來實現Js調用(yòng)原生的:

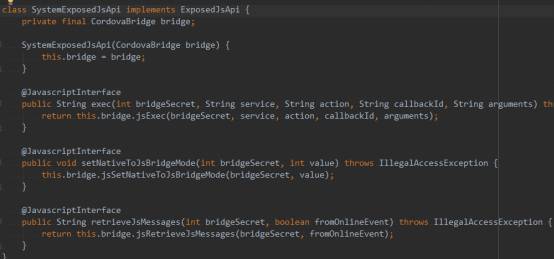
此時查看SystemExposedJsApi

通過@JavascriptInterface暴露方法給JS,這裏的exec接口方法實際上就實現了從JS到Native調用(yòng)的“橋”。
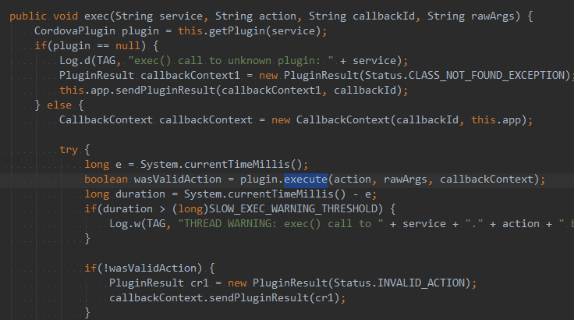
CordovaBridge中(zhōng)的jsExec最終會執行如下方法,其中(zhōng)getPlugin是通過從JS端獲取到的service名(míng)稱在pluginMap中(zhōng)獲取到對應的插件類,同時執行execute方法,達到了JS調用(yòng)原生的目的。

對于JS Prompt這種方式,原理(lǐ)上大同小(xiǎo)異。實際上Cordova在SystemWebChromeClient.java這個類中(zhōng)重載了OnJsPrompt方法。實際的調用(yòng)過程如下:webapp->prompt()->OnJsPrompt()->Native()。


 閩公(gōng)網安(ān)備 35010202001006号
閩公(gōng)網安(ān)備 35010202001006号