【新(xīn)東網技(jì )術大咖帶您走進React Native】用(yòng)它就可(kě)通吃移動端開發
發布時間: 2016-09-09 11:58:01
文(wén)/闫立幫 華西研發部
新(xīn)東網自2001年成立以來,掌握大數據、雲計算、通信、物(wù)聯網及區(qū)塊鏈等信息技(jì )術,擁有(yǒu)一支逾16年經驗的強大IT團隊。為(wèi)沉澱企業技(jì )術實力,繼續發揮行業優勢,《東網快訊》特邀新(xīn)東網技(jì )術大咖帶您走進這些先進信息技(jì )術,揭秘新(xīn)東網16年來的技(jì )術成果,每周五發布。

一、React Native 是什麽
React Native 是 Facebook 推出的一個用(yòng) Java 語言就能(néng)同時編寫 ios,android,以及後台的一項技(jì )術。用(yòng)大白話說,就是從此一名(míng)程序員隻用(yòng)這一門技(jì )術,就可(kě)以同時寫出 android app,ios app,以及後台應用(yòng)程序。而app 也能(néng)做到向網頁(yè)程序那樣随時都能(néng)更新(xīn)了。是不是很(hěn)牛逼?是不是很(hěn)牛逼?是不是很(hěn)牛逼?重要的事問三遍!嗯,真的很(hěn)牛逼。
那麽我們來看看React Native 受到了如此大的關注,它的優越性到底在什麽地方呢(ne)?React Native整套解決方案完成了江湖(hú)統一,FaceBook 也号稱這門技(jì )術是 “Learn Once,Write AnyWhere”,即學(xué)習成本隻有(yǒu)一次,卻完成了所有(yǒu)開發角色的統一。
1.app 将來都是可(kě)像網頁(yè)一樣随時更新(xīn),随時發布。
2.對于一名(míng)開發人員,将再也沒有(yǒu)前端、終端、後台的區(qū)分(fēn),他(tā)所關注的就是做一整套應用(yòng)程序,人力資源将得到最大程度的整合與釋放。
3.代碼複用(yòng)将會是主旋律,因為(wèi)是一種語言,大家重複造輪子的成本會越來越節省。
目前,React Native 也還是有(yǒu)一些缺點的,比如他(tā)的 sdk 組件包 size 還比較大,crash 還比較多(duō),在 ios 上支持的内容已經相當不錯了,但在android上 支持則還屬于初級階段。不過,這些都隻是一個新(xīn)技(jì )術剛剛誕生時存在的普遍性問題,相信随着技(jì )術不斷地發展與完善,将都不再是問題。
二、React Native 的技(jì )術優勢
React Native作(zuò)為(wèi)Facebook推出的一個開源框架,實現以JavaScript開發移動應用(yòng),具(jù)有(yǒu)如下優勢:
1. JavaScript使用(yòng)門檻低、普及率高 。
2. 使用(yòng)JavaScript開發,開發成本低:移動端(iOS和Android平台上),由于内置浏覽器都采用(yòng)Webkit内核,因而在使用(yòng)JavaScript開發時,完全無需考慮浏覽器兼容問題,進一步降低了JavaScript的開發成本。
3. React Native采用(yòng)了JSX語法糖工(gōng)具(jù)。JSX是一種語法轉換工(gōng)具(jù),能(néng)夠将XML标簽轉換為(wèi)JavaScript代碼。這意味着,你可(kě)以在JavaScript裏像寫XML一樣去寫JavaScript代碼,不用(yòng)手動拼接XML格式的字符串,不用(yòng)顯示地創建标簽和執行插入标簽操作(zuò),而且這樣寫出來的代碼可(kě)讀性非常強,降低維護成本。
4. 原生UI,UI交互效率高。React Native未采用(yòng)WEB模式,而是使用(yòng)JavaScript去開發原生應用(yòng)。React Native自己實現了一套與原生語言通訊的機制,将JavaScript視為(wèi)數據源,用(yòng)原生語言去調用(yòng)數據源,然後用(yòng)原生UI來展示,用(yòng)原生語言來實現事件機制,這樣便不再有(yǒu)浏覽器單線(xiàn)程、DOM渲染效率低導緻的交互體(tǐ)驗差的問題。由于JavaScript和原生語言的運行效率很(hěn)高,因而應用(yòng)交互體(tǐ)驗非常好,堪比原生應用(yòng)。
5. React Ntive與Hybird app、Native APP 的優勢對比分(fēn)析
React Ntive與Hybird app優勢對比分(fēn)析:
1) 不用(yòng)Webview,徹底擺脫了Webview讓人不爽的交互和性能(néng)問題
2)有(yǒu)較強的擴展性,這是因為(wèi)Native端提供的是基本控件,JS可(kě)以自由組合使用(yòng)
3) 可(kě)以直接使用(yòng)Native原生的「牛逼」動畫(在FB Group這個app裏面,面闆滑出帶一點果凍彈動,面闆基于某個點展開這種動畫随處可(kě)見,這種動畫用(yòng)Native code來做小(xiǎo)菜一碟,但是用(yòng)Web來做就難上加難)。
優勢相對于Native app: 可(kě)以通過更新(xīn)遠(yuǎn)端JS,直接更新(xīn)app。
三、React Native 的應用(yòng)實例
這裏選用(yòng)攜程的App首頁(yè)作(zuò)為(wèi)例子。整個頁(yè)面我們可(kě)以分(fēn)為(wèi)頭部導航欄、 圖片輪播、 9宮格、底部活動這幾個部分(fēn),大緻如下:

1、頭部導航欄
在React-Native中(zhōng)實現頭部導航欄很(hěn)簡單,隻要使用(yòng)NavigatorIOS組件即可(kě)。現在開工(gōng)。
1、我們在index.ios.js中(zhōng)添加如下代碼;同時創建文(wén)件夾pagaes和pages下創建Index.js
var React = require(‘react-native‘);
var Index = require(‘./pages/Index‘);
var {
NavigatorIOS,
AppRegistry,
StyleSheet,
} = React;
var NV = React.createClass({
render: function(){
return(
style={styles.container}
initialRoute={{
title: ‘首頁(yè)‘,
component: Index,
}}
/>
);
}
});
var styles = StyleSheet.create({
container: {
flex: 1,
}
});
AppRegistry.registerComponent(‘HelloWorld‘, () => NV);
分(fēn)析代碼:
(1)require:引入外部模塊,就像,引入我們自己創建的/pages/Index.js一樣。
(2)引入定義NavigatorIOS、AppRegistry、StyleSheet組件和類。
(3)在render中(zhōng)調用(yòng)NavigatorIOS組件,initialRoute是初始化路由,title是當前頁(yè)面的頭部标題;component是當前路由下顯示的組件;
(4)注意:這裏NavigatorIOS的style需要設置大小(xiǎo),比如這裏設置是flex:1,否則就不能(néng)顯示内容主體(tǐ);
(5)最後我們需要注冊當前應用(yòng):AppRegistry.registerComponent(‘HelloWorld‘, () => NV);
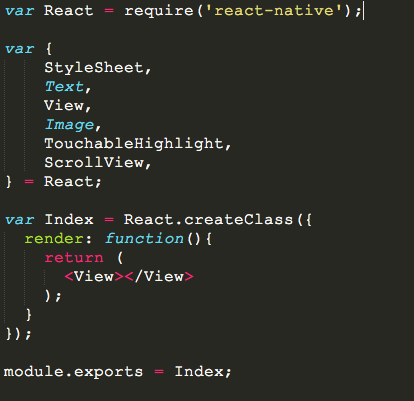
2、創建Index.js文(wén)件,文(wén)件的内容如下, module.exports就暴露了Index模塊。

效果如下圖:

2、圖片輪播
這裏圖片輪播使用(yòng)的是第三方組件react-native-swiper,當然React-Native是支持transform可(kě)以直接實現一套。我們啓動npm命令行,在項目的根目錄使用(yòng)如下命令安(ān)裝(zhuāng)模塊。
$ npm react-native-swiper --save
安(ān)裝(zhuāng)完成後,我們需要完成輪播功能(néng)。因為(wèi)可(kě)以到github看看swiper暴露的接口和參數。github地址是:https://github.com/leecade/react-native-swiper
(1)引入swiper,前面也提到了require.
var Swiper = require(‘react-native-swiper‘);
(2)使用(yòng)swiper,将輪播圖封裝(zhuāng)成單獨的組件
var sliderImgs = [
‘http://images3.c-ctrip.com/SBU/apph5/201505/16/app_home_ad16_640_128.png‘,
‘http://images3.c-ctrip.com/rk/apph5/C1/201505/app_home_ad49_640_128.png‘,
‘http://images3.c-ctrip.com/rk/apph5/D1/201506/app_home_ad05_640_128.jpg‘
];
var Slider = React.createClass({
render: function(){
return (
);
}
});
(3)這樣我們可(kě)以直接在render的時候直接用(yòng):
3、完成第一個9宮格布局
4個九宮格都是一樣,實可(kě)以封裝(zhuāng)成組件,這裏采用(yòng)拷貝的形式,開發一個,其他(tā)3個就ok的,會偷懶是一種智慧。分(fēn)析下布局:
(1)首先是3個列在一行的布局,那麽外層組件是需要flexDirection: ‘row‘,各占據寬度的1/3,即各自flex:1;
(2)每個列内又(yòu)分(fēn)兩行, 需要每個行都是flex:1,各占據高度的一半;
(3)第一列是文(wén)字圖片組合,其餘都是文(wén)字組合;
(4)所有(yǒu)行内元素都是水平、垂直居中(zhōng);
(5)這裏使用(yòng)了個TouchableHighlight組件,是為(wèi)了出發onPress事件,類似于click或者touch事件。
4、樣式類
說完了布局的原理(lǐ),這裏需要貼上樣式僅供參考:
var styles = StyleSheet.create({
//container
container:{
backgroundColor:‘#F2F2F2‘,
flex:1,
},
//slider
wrapper: {
height:80,
},
slide: {
height:80,
resizeMode: Image.resizeMode.contain,
},
//sbu
sbu_view:{
height:84,
marginLeft: 5,
marginRight:5,
borderWidth:1,
borderRadius:5,
marginBottom:10,
flexDirection:‘row‘,
},
sbu_red:{
backgroundColor: ‘#FA6778‘,
borderColor:‘#FA6778‘,
marginTop:-70,
},
sbu_blue:{
backgroundColor: ‘#3D98FF‘,
borderColor:‘#3D98FF‘,
},
sbu_green:{
backgroundColor: ‘#5EBE00‘,
borderColor:‘#5EBE00‘,
},
sbu_yellow:{
backgroundColor: ‘#FC9720‘,
borderColor:‘#FC9720‘,
},
sbu_flex:{
flex:1,
},
sbu_borderRight:{
borderColor:‘#fff‘,
borderRightWidth: 0.5,
},
sbu_icon_img:{
height:40,
width:40,
resizeMode:Image.resizeMode.contain,
},
sub_con_flex:{
flex:1,
justifyContent: ‘center‘,
alignItems: ‘center‘,
},
sub_text:{
justifyContent:‘center‘,
},
font16:{
fontSize:17,
color:‘#FFF‘,
fontWeight:‘900‘,
},
sbu_borderBottom:{
borderBottomWidth:0.5,
borderBottomColor:‘#fff‘,
},
img_view:{
height:62,
marginLeft:5,
marginRight:5,
flexDirection: ‘row‘,
marginBottom:20,
backgroundColor:‘#fff‘,
},
img_flex:{
flex:1,
borderWidth:1,
borderColor:‘#ccc‘,
},
img_wh: {
height:59,
borderRightWidth:0,
resizeMode:Image.resizeMode.contain,
}
});
着重說下resizeMode:Image.resizeMode.contain。在React-Native中(zhōng)圖片的大小(xiǎo)是不會根據給定一個寬度或者高度而自适應大小(xiǎo)的,因此我們需要讓圖片根據寬度或者高度來自适應,那麽可(kě)以使用(yòng)resizeMode:Image.resizeMode.contain。


 閩公(gōng)網安(ān)備 35010202001006号
閩公(gōng)網安(ān)備 35010202001006号